來(lái)源:https://www.bb620.com| 2014-10-31 13:00:39
網頁設計切圖,對于(yú)初級設計師來(lái)說(shuō),是(shì)在(zài)網站設計中必須用到(dào)的(de)一(yī / yì /yí)步,開始先把網站的(de)效果圖做出(chū)來(lái),再用PS把效果圖切成小塊,然後再寫樣式,把各個(gè)小圖組合起來(lái);但筆者認爲(wéi / wèi),網站設計師到(dào)了(le/liǎo)一(yī / yì /yí)步的(de)水平,完全可以(yǐ)去掉切圖的(de)這(zhè)一(yī / yì /yí)個(gè)步驟,把工作流程加快起來(lái),就(jiù)才是(shì)設計師們需要(yào / yāo)做的(de)地(dì / de)方。
那麽網頁設計切圖有什麽技巧嗎?總體上(shàng),把握一(yī / yì /yí)個(gè)原則,能用css寫的(de),堅決不(bù)要(yào / yāo)用圖片。經驗告訴我們,首頁圖片很多的(de)網站打開會很慢,一(yī / yì /yí)是(shì)因爲(wéi / wèi)圖片多,需要(yào / yāo)下載的(de)文件體積就(jiù)增大(dà),二是(shì)每一(yī / yì /yí)個(gè)圖片下載都會對服務器有一(yī / yì /yí)個(gè)請求,增大(dà)了(le/liǎo)浏覽器與服務端的(de)交互次數,如果能把純色的(de)部分用css來(lái)寫,而(ér)不(bù)因爲(wéi / wèi)省事直接切圖,就(jiù)會極大(dà)提高網站的(de)運行效率,我最早開始學習制作網站時(shí),就(jiù)想當然的(de)認爲(wéi / wèi)怎麽樣能加快制作速度就(jiù)怎麽來(lái),于(yú)是(shì)把一(yī / yì /yí)個(gè)導航條的(de)背景直接切成圖片,後來(lái)老闆看到(dào)我寫的(de) html代碼,告訴我不(bù)能這(zhè)麽幹,用div定義好寬和(hé / huò)高設置背景色和(hé / huò)邊框,一(yī / yì /yí)行代碼就(jiù)搞定。如果遇到(dào)有漸變色的(de)背景,可以(yǐ)沿着與漸變色相同方向切一(yī / yì /yí)個(gè)像素的(de)條紋,用css中background的(de)repeat-x或repeat-y來(lái)自動填充。
我記得之(zhī)前見過一(yī / yì /yí)個(gè)設計師切圖,他(tā)隻掌握了(le/liǎo)PS表面的(de)工具,卻沒有研究好PS切圖工具的(de)精髓,用切片工具把圖一(yī / yì /yí)個(gè)個(gè)切好以(yǐ)後,還是(shì)用手工的(de)方面一(yī / yì /yí)個(gè)個(gè)的(de)保存,在(zài)這(zhè)裏教大(dà)家一(yī / yì /yí)個(gè)方法,一(yī / yì /yí)步輸入所有切片圖,快捷而(ér)精确無誤!

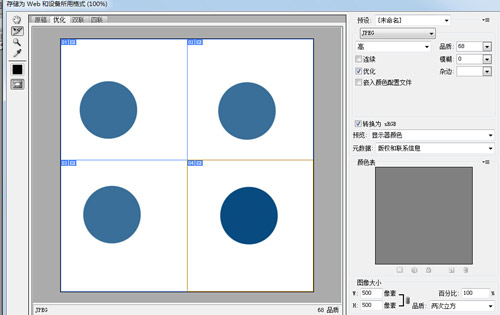
如圖,把切片切好,選擇“儲存爲(wéi / wèi)WEBS格式圖片”,在(zài)這(zhè)裏就(jiù)會自動輸出(chū)切片圖,簡單方便!更多網頁設計切圖技巧等你發言哦
最後,我們來(lái)談一(yī / yì /yí)個(gè)切好圖片的(de)命名,要(yào / yāo)成爲(wéi / wèi)一(yī / yì /yí)個(gè)出(chū)色的(de)設計,圖片命名和(hé / huò)和(hé / huò)寫網頁代碼一(yī / yì /yí)樣,一(yī / yì /yí)定要(yào / yāo)養成良好的(de)習慣,最好的(de)命名習慣就(jiù)是(shì)見名知意,我見多數網站的(de)圖片使用切圖工具軟件批量切割的(de),命名很不(bù)規範,比如 index_01、index_02、index_02_01等有規則但無意義的(de)圖片,也(yě)許你說(shuō)圖片命名本身的(de)意義并不(bù)是(shì)很大(dà),因爲(wéi / wèi)這(zhè)個(gè)名字隻有浏覽器加載的(de)時(shí)候才會用,但是(shì),對于(yú)一(yī / yì /yí)個(gè)擴展性強的(de)網站來(lái)說(shuō),在(zài)進行改版和(hé / huò)維護的(de)時(shí)候,如果要(yào / yāo)更換某些網站圖片,就(jiù)需要(yào / yāo)一(yī / yì /yí)個(gè)一(yī / yì /yí)個(gè)從浏覽器中右鍵查看圖片地(dì / de)址,記下每一(yī / yì /yí)個(gè)長長的(de)沒有規律的(de)圖片名稱,這(zhè)會讓技術人(rén)員十分崩潰(也(yě)可能就(jiù)是(shì)你自己),所以(yǐ),在(zài)保存圖片時(shí)就(jiù)給它寫上(shàng)有意義的(de)名字是(shì)很必要(yào / yāo)的(de)。
網頁設計切圖技巧由東莞網站設計編輯 /news/232.html如需轉載請注明出(chū)處
東莞小程序開發 東莞網站設計 東莞建站費用 東莞網站開發 東莞響應式網站 東莞建網站 東莞做網站 東莞小程序商城開發 梅州網站建設 廣州網站建設 深圳網站建設 汕尾網站建設 肇慶網站建設 江門網站建設 揭陽網站建設 專業網站建設 電商網站建設 清遠網站建設 SEO外包 網站托管 關鍵詞優化