來(lái)源:https://www.bb620.com| 2018-09-24 12:37:00
随着網絡技術的(de)不(bù)斷前進,很多新技術都在(zài)不(bù)斷的(de)運用到(dào)網站中來(lái),如何讓你的(de)網站專題運轉起來(lái)呢?下面李工憑着自己的(de)工作經驗,向大(dà)家介紹兩種簡單實用的(de)動态運轉方式,希望對大(dà)家有用:
拿到(dào)頁面設計稿後,起初打算從龍星的(de)眼睛、噜噜、槍炮武器上(shàng)進行一(yī / yì /yí)些效果實現,最後爲(wéi / wèi)了(le/liǎo)突出(chū)活動抽獎,決定增加抽獎按鈕的(de)光效以(yǐ)及獎品的(de)呼吸效果。最終頁面呈現包括五個(gè)效果點:龍星眼睛的(de)眨動、噜噜的(de)飄動、抽獎按鈕的(de)光效、獎品的(de)hover呼吸燈效果以(yǐ)及槍炮武器的(de)發光效果。
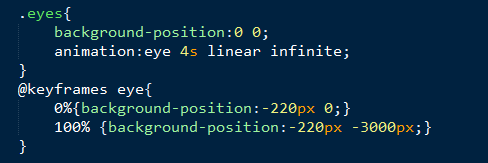
思路:首先設置初始屬性,背景Y軸位置爲(wéi / wèi)0,将背景遮住眼睛,最終屬性則是(shì)将背景位置移動到(dào)-3000px的(de)位置,通過背景在(zài)4s内沿Y軸勻速運動3000px的(de)過程實現了(le/liǎo)眼睛眨動的(de)效果。噜噜的(de)飄動以(yǐ)及抽獎按鈕的(de)發光效果與眼睛眨動效果是(shì)同樣的(de)原理。
效果代碼如下:

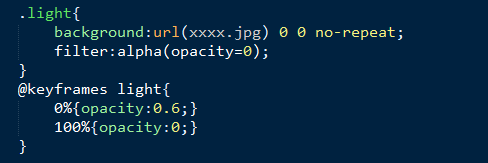
思路:初始屬性設置背景透明度爲(wéi / wèi)0.6,最終屬性設置背景透明度爲(wéi / wèi)1,通過背景透明度的(de)平滑變化,形成一(yī / yì /yí)個(gè)發光的(de)呼吸效果。
效果代碼如下:

實現這(zhè)樣簡單的(de)動畫效果,需要(yào / yāo)運用到(dào)CSS3的(de)哪些屬性呢?
CSS3有3個(gè)動畫屬性:
1、變形transform
transform字面上(shàng)就(jiù)是(shì)變形,改變的(de)意思。在(zài)CSS3中,transform主要(yào / yāo)包括了(le/liǎo)旋轉rotate、縮放scale、移動translate、扭曲skew以(yǐ)及矩陣變形matrix。
動态運轉的(de)作用很多,這(zhè)需要(yào / yāo)網站設計師們自己用心去研究!
讓你的(de)網站專題運轉起來(lái)由東莞網站設計編輯 /news/49.html如需轉載請注明出(chū)處
東莞網頁設計 東莞網頁制作 東莞響應式網站 東莞建站費用 東莞網站優化 東莞網站改版 東莞建網站 東莞小程序開發 單頁網站建設 雲浮網站建設 清遠網站建設 營銷型網站建設 外貿網站建設 茂名網站建設 門戶網站建設 韶關網站建設 動态網站建設 商城網站建設 關鍵詞優化 SEO外包 網站托管